A reader lands on your website and processes the information at the top of the screen. What happens next is up to you.
Does that reader scroll down? Click on a link? Search for your contact information? Or does he open the next in a never-ending buffet of sites and forget your content altogether?
Reader engagement means success. But if your site is an online portfolio, reader engagement could mean a paycheck.
“First impressions go a long way,” says Squarespace creative director Ness Higson. “The better the site looks, the longer a person will stay.”
Higson recommends developers use the top of the homepage to tell a simple story that will hook new business. Either give a short synopsis of yourself (“Hi, I’m John Smith and I am an interactive art director”) or direct readers to your work (“Hi, I’m John Smith, and you can check out my work at _________”).
The importance of aesthetics is the first of six tips Higson offers to developers who are building professional portfolio websites. He shared them with Built In.
1. Make it beautiful.
When you go to Squarespace, you don’t have to scroll to see the company’s foundational principle. It’s right there at the top: “Make it beautiful.”
“The aesthetics of our design is one of our calling cards,” Higson says. He sees attention to aesthetics not just in the company’s templates, but in its marketing, brand design and even the office in New York.
That attention is crucial for building an online portfolio, he says. Your site itself sends a message. Make it a good one.
2. Don’t get cute — let your work speak for itself.
That said, good design is about utility, not just style. A common mistake for developers designing their portfolios, Higson says, is to make the portfolio a showpiece unto itself.
“Some will love it and some will hate it,” Higson says. “That’s the risk you take. By being more beige or using the portfolio as a frame to showcase the work, it’s more open and accessible to everyone.”
Higson recommends that developers either create a simple, easy-to-follow site, or use a ready-made template that follows those principles, such as the ones Squarespace offers.
“If you pick a specific template, try to stay within the blueprint of how we laid that template out,” he says.
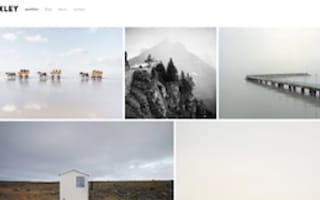
Among his favorite Squarespace templates is Wexley, a versatile template for a variety of professionals, including engineers, designers, and photographers.
"It allows you to clearly display large-format images, making a 'sell' easier and more straight forward," he says.
3. In typography and color, the magic number is two.
Most of Higson’s tips boil down to one theme: keep it simple. With both typography and color, he recommends using a maximum of two either to avoid creating the site-as-showpiece dynamic.
When typesetting, be mindful of having a contrast in scale between different pieces of copy. This will help guide the reader’s eye through your site. Lastly, use complimentary colors — nothing too loud or bold.
4. For photography, use natural light.
Higson has two, quick points here. First, use natural light for your portraiture. Second, DIY is not the way to go. If you’re taking a new photo for your portfolio, find a professional who can make you look your best.
5. Use white space to let your content breathe.
White space is your friend. Higson advises that designers study the way that magazine layouts break up content to direct the reader’s attention.
“There’s a lot of complex information in an online portfolio,” he says. “You need to be mindful of white space and think about how to lead the eye.”
6. Use 8 to 10 pieces — and don’t be afraid to let old work shine.
Like with layout, the amount of work you choose for your portfolio creates a crucial first impression. You definitely want to include your most powerful pieces, while being mindful of the time commitment people make to view your work.
Higson recommends eight to 10 pieces.
“Make it the work you’re most proud of,” he says. “Just don’t put too much of it in.”
Higson also notes that old work is fine if it tells an otherwise missing piece of your career story. Have something 10 years old that is famous? Or something that you have not had a chance to replicate? Put it in there!
Need help getting started? Just visit Squarespace and enter the code, BUILTINLA, for 10 percent off your first purchase.